CMS
ホームページを作成し、内容を追加、変更したりして運用するためには、htmlとcssに関する知識が必要です。htmlとcssはテキストファイルなので複雑なレイアウトを考えなければ理解は難しくはありませんが、サイトが大きくなると一部を変更しただけでもそこにリンクするすべてのファイルを書き換え、変更したページは全てFTPソフトでサーバーへ転送する必要があるので手間がかかり大変です。
そこで、専門的な知識がなくても、誰でもホームページを作成し、文章や写真などのコンテンツを管理できるようにしたCMS(コンテンツ・マネージメント・システム)が登場しました。
CMSでは、作成ソフトは全てサーバー上で稼働し、専門知識が必要な部分は全てシステム側が制御し、管理画面でテキストや画像などの情報のみを入れていくことでリンクなども自動更新され、簡単に記事や画像の追加やWebサイトを運用することができます。
ブログのようにWeb上で直接文書の作成や画像の挿入を行うため、修正のたびにFTPソフトによるファイルのサーバーへの転送は必要ありません。
WordPress
CMSは目的等に応じて色々なソフトがありますが、WordPressはブログ作成ツールとして出発し、機能強化されホームページ作成ツールとなりました。世界的に最も利用者が多くオープンソースなため無料で使うことができます。また、さいたまスーパーアリーナのホームページなど日本でも多くのホームページがWordPressで作られています。
利用にあたっては、最初は自分でレンタルサーバーを契約して独自ドメインを取得し、サーバーへWordPressをインストールするなどの作業が必要ですが、簡単インストール機能を提供しているレンタルサーバーを利用すればSQLデータベースの設定などが自動で行われ、一度作成してしまえば大幅なデザイン変更をしない限り、日常の維持管理は簡単です。
ワードプレスの管理画面
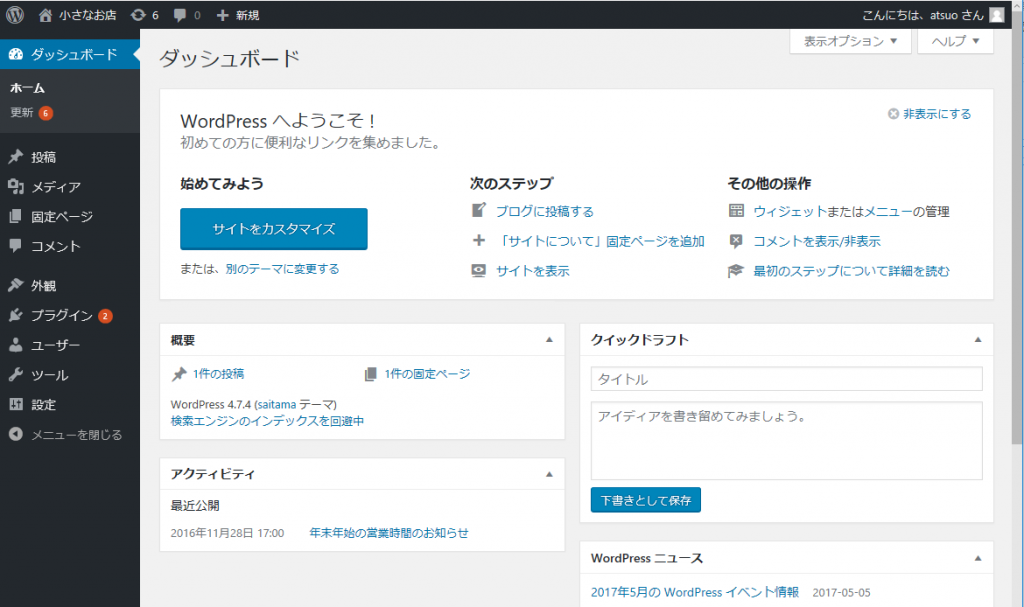
WordPressをインストール後、ID、パスワードを設定してログインすると、下図のようなダッシュボードが表示されます。
この画面は特別なものではなく、一般のWebページで、この画面から、ブログやホームページを作っていきます。
自分のサーバー上に作るので、広告などは表示されません。

画面左側にあるナビゲーションメニューを選択して各管理機能を実行します。各メニューの中にはサブメニューがあり、メニューをクリックするとサブメニューが表示され、サブメニューに対応した画面が右側に表示されます。画面の一番上部にはツールバーがあり、作業状況に応じて利用できるメニューが表示されます。
主なナビゲーションメニューのサブメニューには次のようなものが有ります。
投稿:投稿一覧、新規追加、カテゴリー、タグ
メディア:ライブラリ、新規追加
固定ページ:固定ページ一覧、新規追加
外観:テーマ、カスタマイズ、ウィジット、メニュー、ヘッダー など
プラグイン:インストール済みプラグイン など
設定:一般、投稿設定、表示設定 など
ホームページ作成手順
ア 初期設定
「設定」メニューで、サイトのタイトル、キャッチフレーズ、サイトアドレスなど、最初に設定しておく必要がある項目を入力あるいは選択します。
イ テーマの選定(10頁の「テーマ」の設定画面参照)
どのような内容のホームページを作成するかまず決めたら、次にどのようなデザインにするかを考えると思いますが、そのデザインはテンプレートという「テーマ」の選択によって決まります。
「外観」-「テーマ」メニューにはデフォルトのテーマがいくつか登録されていますが、適当なものが無ければインストールします。インストールは管理画面から検索して行えるので簡単です。
テーマは有料、無料や公式、非公式のものがネットで多く公開されていますが、実際にどのようになるかはトップページを見ただけではわかりにくいので現実には選ぶのは難しいです。
最初は、市販の解説本に無料で使えるテーマがあるのでそれを使って慣れるのが分かりやすくお勧めです。同じようなデザインのものが多くなりそうですが、そこは中身で勝負!です。
ウ 入力作業
テーマをインストールして「有効化」すると、次はサイトを具体的に作成することになりますが、WordPressでは、文章を「投稿」と「固定ページ」の次の2つに分けて入力していきます。
ブログだけを作成したい場合は投稿のみ、新着情報などのないあまり変化のない情報だけのホームページを作成したい場合は固定ページのみで作成することになりますが、組み合わせて作ることができます。
投 稿 :
ブログのことです。カテゴリーやタグをつけると自動的に分類、アーカイブされるので、入力に専念できます。日付も自動で入りますが後から変更できるので、忘れても遡って途中への追加もできます。
固定ページ :
会社概要、カタログなどあまり変更の少ないページを作ります。固定ページはそれ自体では表示されず、トップページのメニューなどからリンクで呼び出されます。
親子関係も設定できるので、親となる項目にマウスポインターをあわせると表示される子メニューを設定できます。
下の図は「投稿」の入力画面ですが、「固定ページ」もほぼ同じです。いずれも文章だけでなく「メディア」メニューからドラッグ&ドロップ感覚で画像等を挿入できるので、データの場所やリンクは気にする必要はありません。画像の配置も右、左など選択できます。
入力画面には、赤枠のようにビジュアルとテキストがあり、ビジュアルは実際に表示されるものに近い状態で入力するものです。ここでは、例えばある文字を太字にしたい場合はその文字を選択し入力欄の上のタグ一覧から Bを選んで適用します。
テキストは、テキストエディターと同じで、前に説明したhtmlのタグを直接編集できる画面です。
エ 公開
入力作業が終了したら「保存」ボタンをクリックして「公開」ボタンを押すと、投稿や固定ページが公開され、Web上でどのように表示されるか確認できます。
更に、ナビゲーションメニューの「管理画面」-「公開ページを見る」を選択すると、ブラウザーを起動しなくてもWebページがどのように表示されるか確認できます。この画面からも編集画面に入れます。
FTPソフトでデータを転送する作業は不要なので、何度修正しても「保存」-「公開」のボタンを押すだけです。
便利な機能
ア サイト全体のナビゲーション設定
ホームページに付き物のコンテンツの入り口となるメインメニューやその子ページとの親子関係の設定、「サイドバー」などに表示する「ウィジット」の管理は、一覧からドラッグ&ドロップで選択して設定します。パンくずリスト」も自動で作成されます。
イ プラグイン
プラグインという部品を組み込めば、「問い合わせフォーム」を組み込んだり、「YouTube」を掲載して動画を見たり公開することも可能で、「Facebook」、「Twitter」などのSNSと連携するパーツなどもサイドバーなどに表示可能です。
また、ホームページを作っても見る人が居なければ意味がありませんが、アクセス解析を組み込めばどのように閲覧されているかを知ることができます。
ウ レシポンシブルWebデザイン
スマートホンやタブレットでインターネットを利用する人も多いですが、画面の大きさが違うのでそれぞれに合わせて別にサイトを作っていくのは大変です。
WordPressでは、画像のサイズなど調整しなければならない場合がありますが、スマートホンやタブレットに応じて自動的に見やすいレイアウトに調整するレシポンシブルデザインの考え方がとられています。
スマートホンやタブレットでどのように表示されるか確認しながらサイトを作ることができます。
エ サポート
WordPress自体のバージョンアップだけでなく、プラグインなどのバージョンアップも随時行われるので、最新のバージョンを使うことができ、セキュリティ面でもリスクを減らせます。
主な管理画面
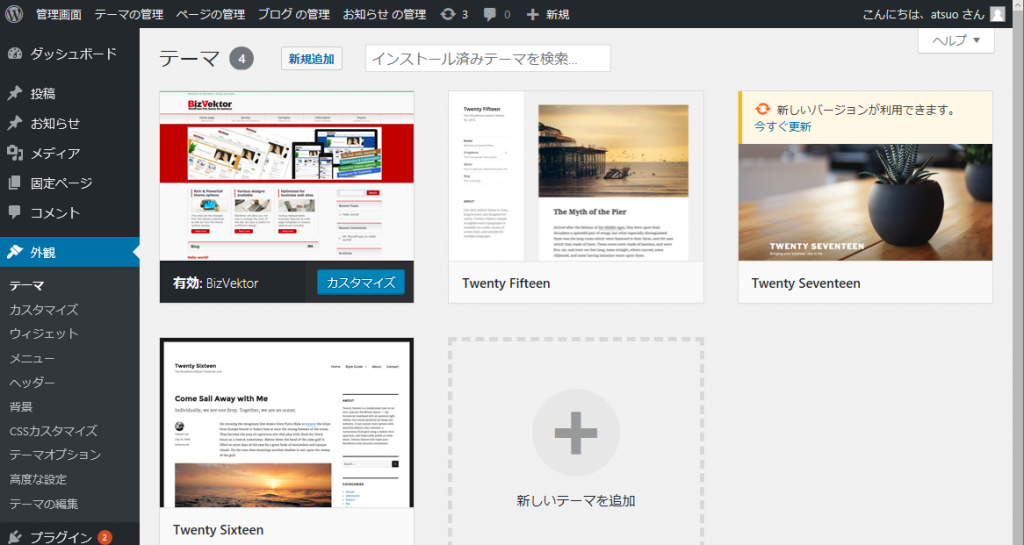
ア 「外観」-「テーマ」
「テーマ」の設定画面で、新規にインストールした「Bizvector」が「有効」になっています。
その他に、Twenty Fifteen、Twenty sixteen、Twenty Seventeenがデフォルトでインストールされているので、画像をクリックして「有効化」すればテーマが切り替わりデザインが一新されます。
「新しいテーマの追加」画像をクリックすれば好きなテーマをインストールできます。

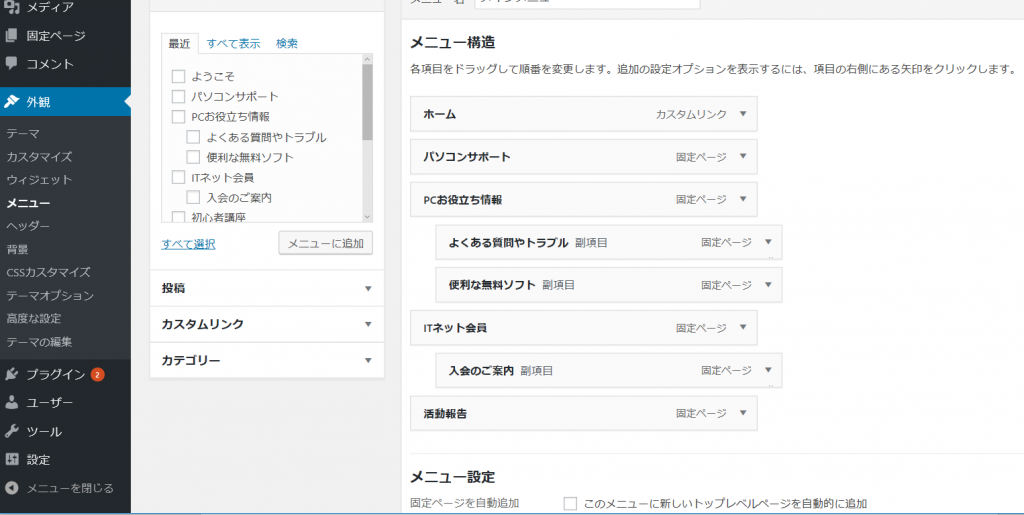
イ 「外観」-「メニュー」
「メニュー」の設定画面で、メインメニューにすることができる固定ページと投稿のカテゴリーから選択して「メニュー構造」に追加するだけで、メインメニューが作成できます。
リンクは自動的に作成されるので、フォルダーの階層などは気にする必要はありません。

ウ 「外観」-「ウィジット」
「ウィジット」の設定画面で、左側に「利用できるウィジット」一覧、右側に「サイドバー」などそのウィジットを組み込みたい場所の一覧が表示されます。
使いたいウィジットを使いたい右側の場所にドラッグ&ドロップするとウィジットが組み込まれます。
プロバイダなどで提供しているブログでは「カレンダー」や「アーカイブ」などがお馴染みです。
フロントページを設定してサイト型表示にする方法
・最初に固定ページでフロントページを作成します。トップメニューで「ホーム」とか「サイトにつて」とか表示されるページです。
「フロントページテンプレート」がある場合は、それを利用するとよいですが、固定ページ
・新着情報やプロフィールなどを表示したい場合は、ウィジェットを設定しますが後で変更できるのでデザインが決まっていなければ不要です。
・ブログを表示するページを用意する
WordPress ではデフォルトでトップページがブログタイプで表示されますが、フロントページを設定するとこのブログタイプが表示されなくなります。そのため、ブログを表示するための“受け皿”となる固定ページを新たに用意する必要があります。
このページは中身がないので、タイトルとパーマリンクだけを設定して公開します。
・「管理画面」-「設定」-「表示設定」でフロントページの表示設定をします。
「ホームページの表示」項目で、「固定ページ」を選択して、vフロントページ」には先ほど作成した固定ページを、「投稿ページ」にはブログ形式を表示するページをそれぞれ設定します。
・後は、必要に応じて固定ページや投稿ページを作成し、トップメニューなどを作成します。
